
Durante le sessioni del Build 2018, Microsoft ha annunciato interessanti novità per le Progressive Web App, introdotte da Windows 10 April 2018 Update e in arrivo prossimamente.
Novità Progressive Web App
Come creare una PWA
Due slide mostrate durante il Build 2018 illustrano dei consigli utili su come creare delle PWA che saranno indicizzate nel Microsoft Store. Tra i vari consigli troviamo:
- Protocollo HTTPS.
- Manifest di alta qualità, comprensivo di nomi, screenshot e descrizioni.
- Funzionalità offline.
- Assenza di acquisti in-app, di contenuti per adulti e di linguaggio scurrile.
Non solo: Microsoft ha voluto anche chiarire gli aspetti che porterebbero a una mancata pubblicazione della vostra PWA. Oltre all’assenza di HTTPS o di completi manifest, Microsoft controllerà anche se avete deciso di inserire un file robot.txt per impedire a Bing di leggere il manifest.
Nuove interfacce grafiche per le PWA
Nel keynote, Microsoft ha parlato del futuro delle PWA: con Redstone 5, infatti, saranno disponibili per le Progressive Web App due nuove interfacce grafiche: fullscreen e minimal UI.
Attualmente, le PWA presentano un unico pulsante indietro, essendo delle app standalone, cioè svincolate dal browser. Fullscreen non renderà l’app a schermo intero, ma eliminerà anche il pulsante indietro, rimuovendo tutti i pulsanti di navigazione del browser. L’obiettivo di minimal UI sarà invece l’opposto: aggiungere elementi del browser come avanti, indietro, ricarica e altro.
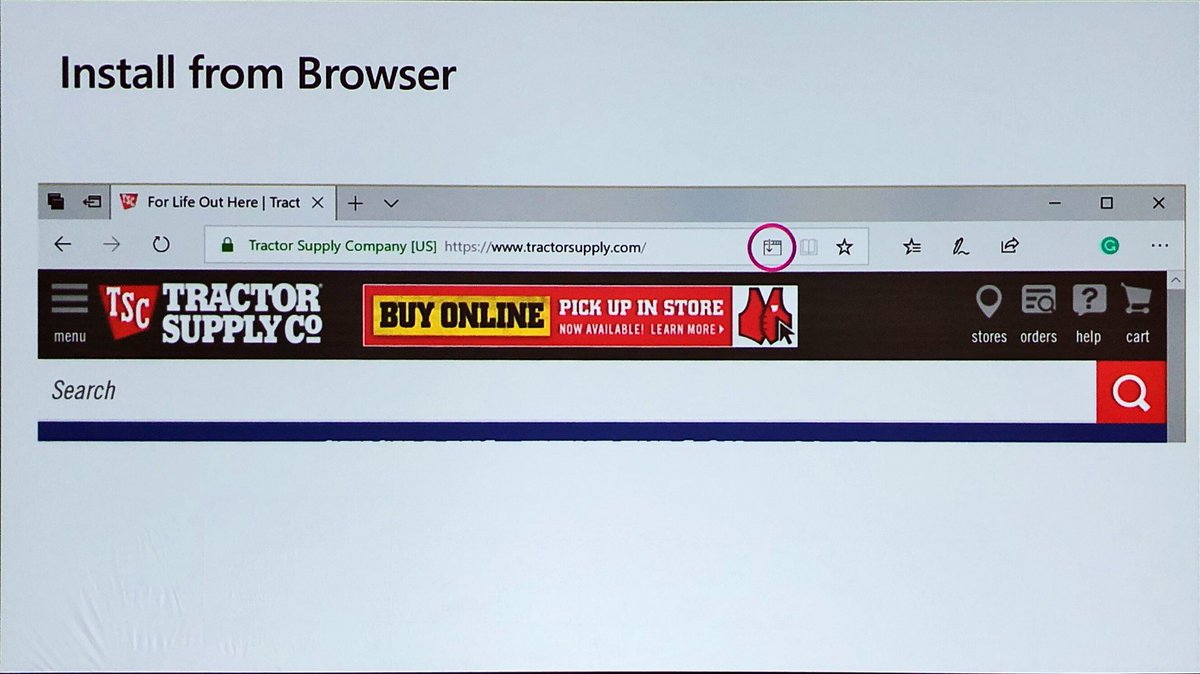
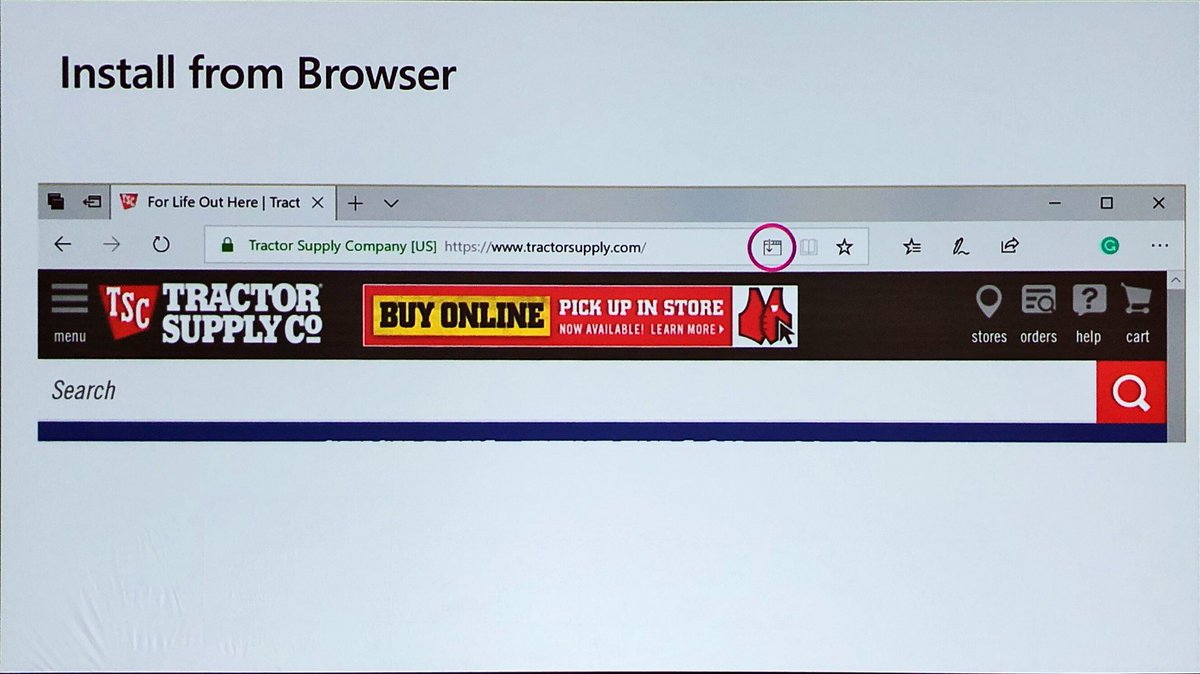
PWA installate dal browser
Aprendo un sito provvisto di PWA, Edge ci proporrà – tramite un comodo pulsante sulla barra degli indirizzi – di installarne la relativa Progressive Web App. Si tratta di una comodissima funzione, in quanto consentirà la diffusione di queste nuove applicazioni senza doverle cercare nello Store.

Contestualmente, Microsoft migliorerà anche la gestione di cookie e cache, che verranno scambiati direttamente tra una PWA e il suo sito di riferimento. Una tecnica che permetterà agli utenti di risparmiare tempo e di non caricare due volte le stesse informazioni.
Anche il Service Worker – su cui si basa l’idea stessa delle PWA – subirà dei miglioramenti volti a migliorare l’esperienza utente.
Altre novità
Con il Build 2018 sono arrivati anche altri annunci minori, sempre riguardanti le PWA:
- Supporto al tasto F12 nelle Progressive Web App.
- Il template Hosted Web App di Visual Studio sarà rinominato in Progressive Web App.
- Supporto completo al Fluent Design per le PWA.
L’obiettivo di Microsoft è dunque chiaro: investire quanto più possibile sulle Progressive Web App. Cosa ne pensate? Usate già le PWA? Fateci sapere la vostra opinione lasciando un commento.
Articolo di Windows Blog Italia