
Mentre il mondo internet diventa sempre più interattivo, le pagine web si poggiano a JavaScript per svolgere varie funzionalità principali. I carichi di lavoro richiesti da JavaScript sono però particolarmente esosi. Microsoft Edge non è solo più sicuro e più efficiente, ma migliora notevolmente le prestazioni in Windows 10 Creators Update.
Merito di EdgeHTML 15
Usabilità, reattività e prestazioni sono le tre parole chiave. Il web è sorprendentemente complesso quando si tratta della gestione delle attività. Piuttosto che eseguire una lunga operazione JavaScript, la maggior parte dei siti web tenta di eseguire una serie di operazioni di piccole e medie dimensioni. Le operazioni poi si sommano nel tempo: eventi, timeout, e varie altre attività asincrone.
Anche se una pagina sembra silenziosa, le operazioni svolte in background sono molteplici. Il caricamento di banner pubblicitari e la gestione di analytics ne sono un esempio lampante.
Mentre la pagina sta caricando, e anche dopo essere stata apparentemente caricata, ci sono molte operazioni collaterali in esecuzione. Una pagina web come questa può eseguire richieste di rete per ulteriori risorse; può anche chiamare setTimeout() per mettere le operazioni in coda. Ognuna di queste callback può quindi pianificare altri timeout e richieste di rete, avviando nuovamente il processo. Il compito del browser è quello di coordinare queste attività e controllare che sia rispettato il ciclo di eventi HTML5.
Meno lag e blocchi
Microsoft Edge offre già le migliori prestazioni di scorrimento delle classi. Lo scorrimento può essere gestito su un thread di sfondo per la maggior parte dei dispositivi. Ciò significa che questi metodi di input non sono influenzati da una pagina che pianifica molteplici lavori di JavaScript. Lo scorrimento con la rotella, con il touchpad o con il touchscreen sono dunque sempre fluidi.
A causa delle limitazioni hardware, alcuni metodi di scorrimento – ad esempio la tastiera – vengono ancora elaborati nel thread UI. Ciò vale anche per molte altre interazioni sul sito web, come ad esempio fare click su collegamenti e digitare in un campo. Poiché questi eventi devono essere gestiti sullo stesso thread che si occupa del ciclo di eventi JavaScript, le prestazioni della pagina web possono calare.
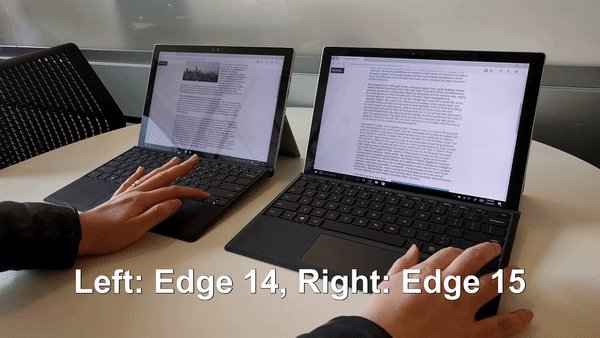
Un esempio pratico è il click fantasma: se caricate una pagina web, il contenuto viene visualizzato sullo schermo ma, se cliccate su un link, non succede nulla. Non riuscite neanche a spostarvi con le frecce della tastiera – o, se ci riusciste, lo fate a una velocità bassissima. Questo accade perché il sistema di pianificazione non assegna priorità maggiore all’input piuttosto che al ciclo di eventi JavaScript. Tutti i timeout pianificati devono dunque essere elaborati sul thread principale prima che sia possibile accogliere un qualunque input.
A partire da EdgeHTML 15, Microsoft Edge consente agli eventi di input di avere una priorità superiore rispetto a JavaScript. La tecnica sfruttata viene definita priorità degli input. Con questo nuovo scheduler in atto, gli eventi di input possono essere gestiti quasi immediatamente.
I feedback degli utenti
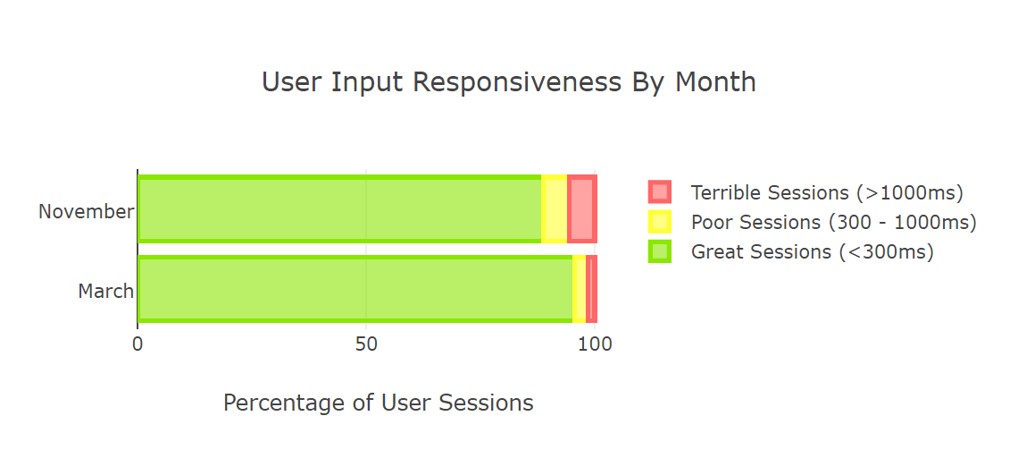
Microsoft ci mostra un confronto, tra le build di novembre e di marzo, relativo alla reattività dei contenuti web. Edge ha notevolmente incrementato il numero di sessioni con tempi inferiori ai 300 ms, da 88,71 % a 95,53 %. Le sessioni con tempi maggiori a 1000 ms si sono ridotte dal 5,61 % all’1,46 %. Tutti i miglioramenti hanno un obiettivo comune: permettere agli utenti di controllare la loro navigazione, a prescindere da ciò che una pagina web sta cercando di realizzare. Con EdgeHTML 15, il browser di Microsoft sarà più rapido, più fluido e più reattivo.

Ancora migliore in Fall Creators Update
Al Build 2017, Microsoft aveva già promesso che il browser di Windows 10 sarebbe migliorato ancora di più, sotto tutti i punti di vista. Se ve le foste perse, ecco alcune novità in arrivo.
[BUILD 2017] Microsoft Edge sarà più bello, più veloce e più sicuro in Fall Creators Update
Cosa ne pensate delle nuove implementazioni? Avete mai trovato una pagina lenta nel caricare? Raccontateci le vostre esperienze nei commenti.
Articolo di WindowsBlogItalia
Fonte | Blog Windows












